除了進行簡單的去背,其實既使是比較複雜的圖片,PowerPoint2010也可以幫你輕鬆完成去背功能。

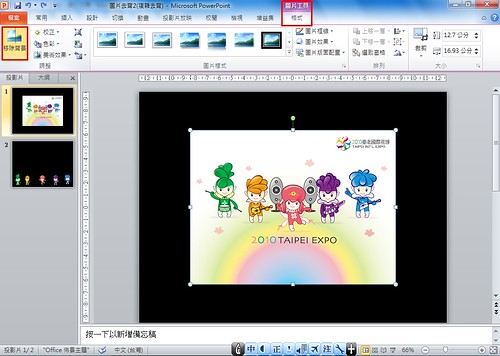
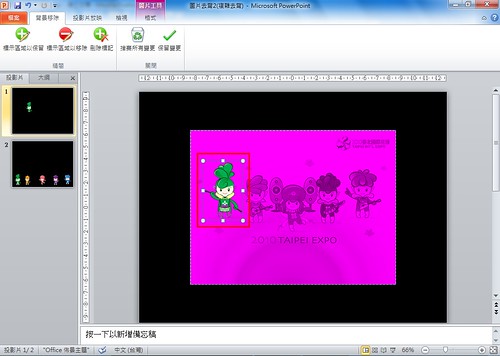
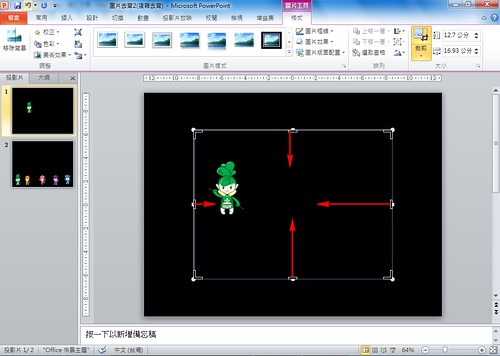
請先點選要進行去被的圖片,此時上方的功能區會出現圖片工具\格式的選項,請點選左手邊的移除背景按鈕。

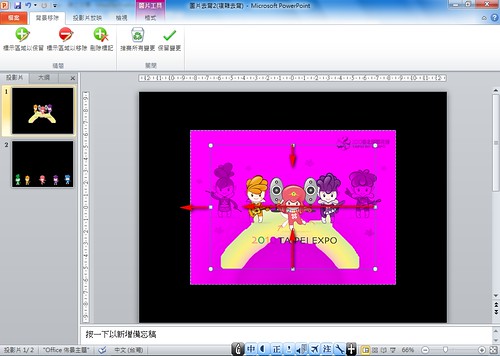
按下移除背景之後,PowerPoint2010會先偵測並估計需要去除背景的範圍,當然這會與我們實際要進行去背的範圍有所落差,因此我們可以利用滑鼠去調整去除背景的範圍,其中畫面中紫色區域代表即將被去除的範圍。

我們希望保留下列圖示中的圖案。

我們已經利用滑鼠去調整想要去除背景的範圍,其中畫面中紫色區域代表即將被去除的範圍。

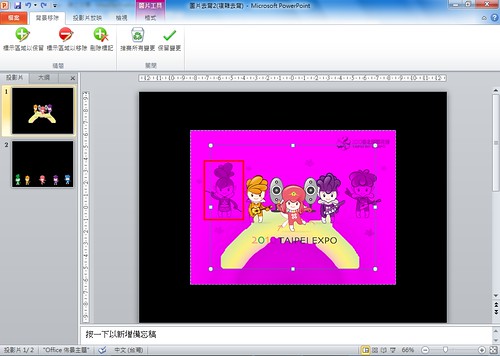
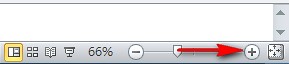
調整右下方的檢視比例橫桿,將畫面放大。

放大後。

我們發現有一些不該被去除掉的範圍。

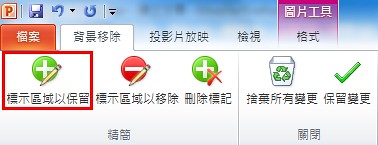
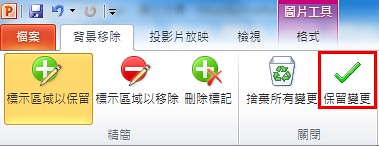
點選標示區域以保留。

以滑鼠點選些這些不希望被去除掉的範圍。

點選保留變更。

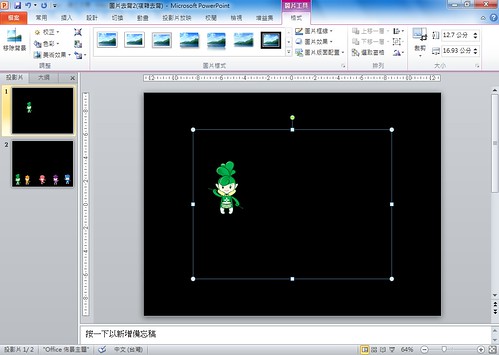
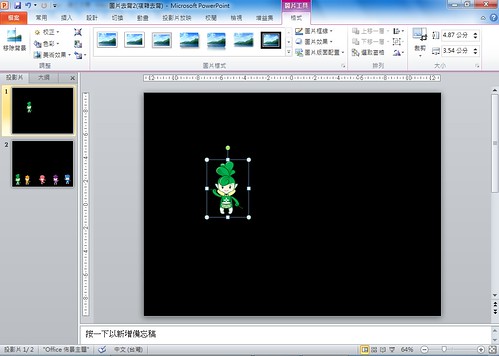
去背完成。

為了方便之後的運用,會建議將此圖進行裁減,將不必要的區域去除掉。請點選右上方的裁減按鈕。

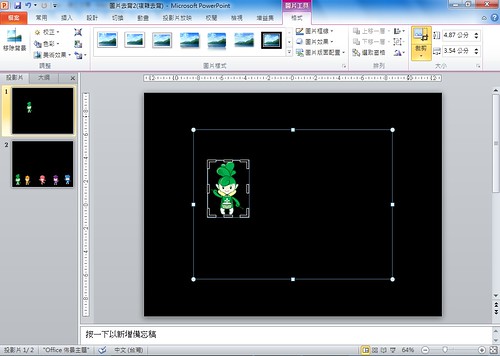
重新設定四邊的範圍。
 調整完成。
調整完成。  完成。
完成。 
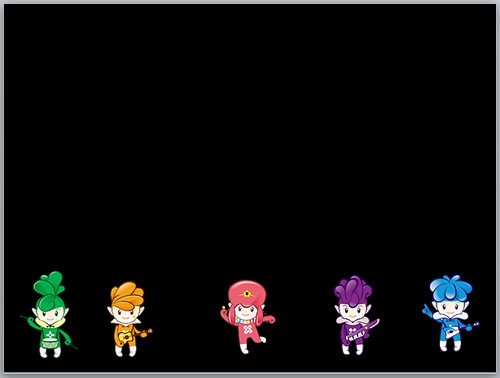
請試著將此張圖片上的五個花博寶寶分別去背成為五個獨立的物件。

沒有留言:
張貼留言