
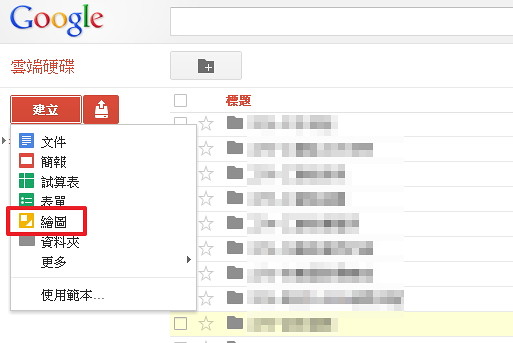
點選建立\繪圖。

點選左上方的無標題繪圖,即可替這份繪圖重新命名。

命名完成後,請點選確定。

接著,請連到Google,並點選左上方的圖片。

切換到Google圖片搜尋模式,請輸入關鍵字:臥室,並點選搜尋。

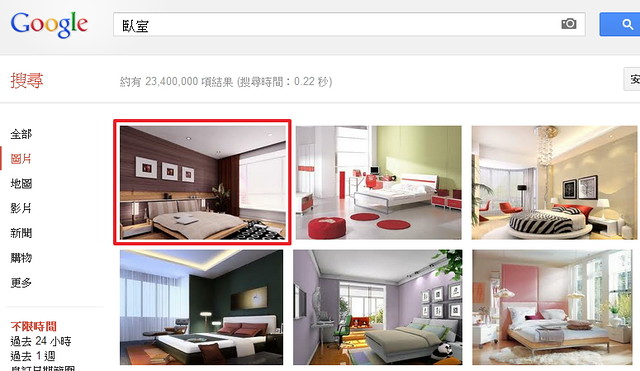
在搜尋的結果處,請點選其中一張縮圖。

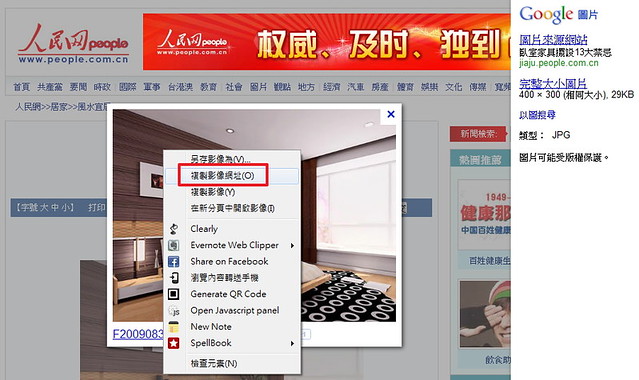
此時會出現一張小張的縮圖。

請在這張小張的縮圖的上面按滑鼠右鍵\複製影像網址。

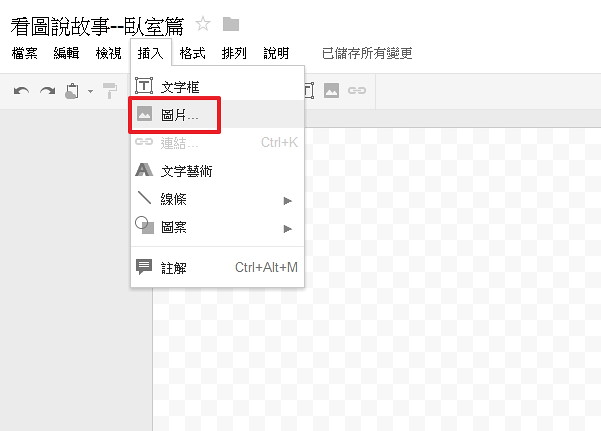
回到Google繪圖後,請點選插入\圖片。

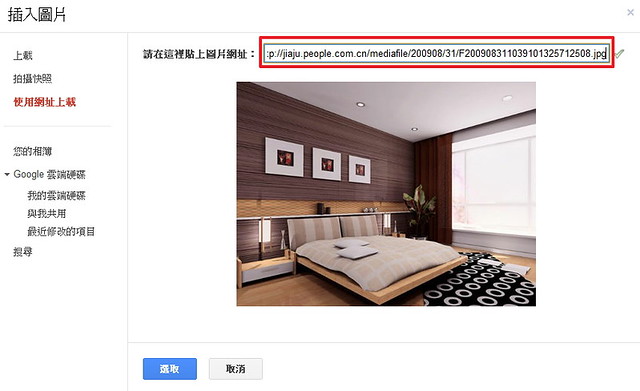
請選擇左邊的使用網址上傳。

並將剛剛圖片的網址貼上,完成之後點選下方的選取。

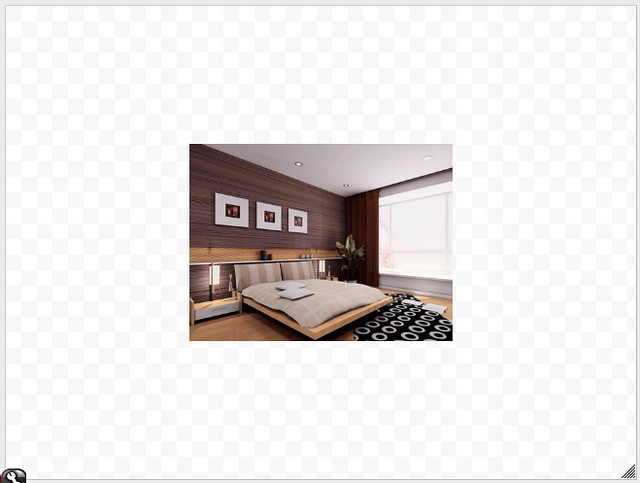
此時,剛剛的圖片就會被加到Google繪圖的畫版中間。

請將剛剛插入的圖片移到畫版的左上方,接著請拖曳右下角的畫版邊框,使之與照片對齊。

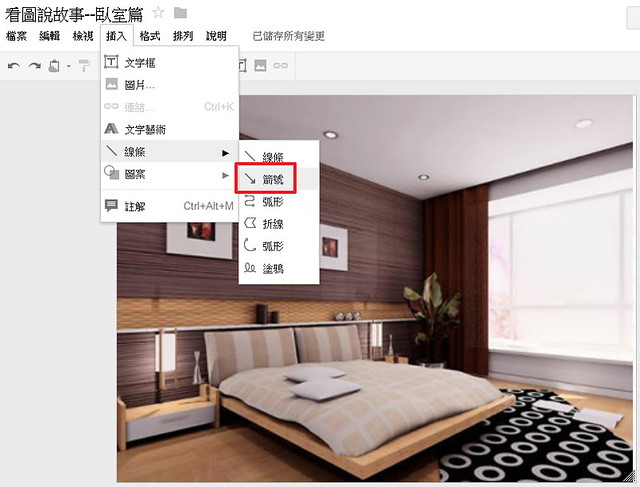
對齊之後的照片就會被放在畫面的正中央,接著請選擇插入\線條\箭號。

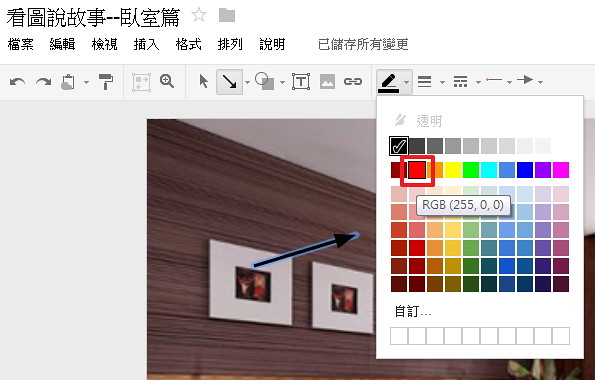
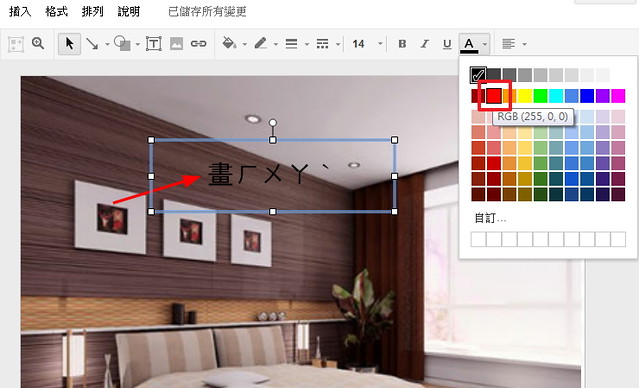
請針對圖片中牆壁上的畫拉出一個線條,並且點選上方線條色彩的調色盤來將線條改變成紅色。

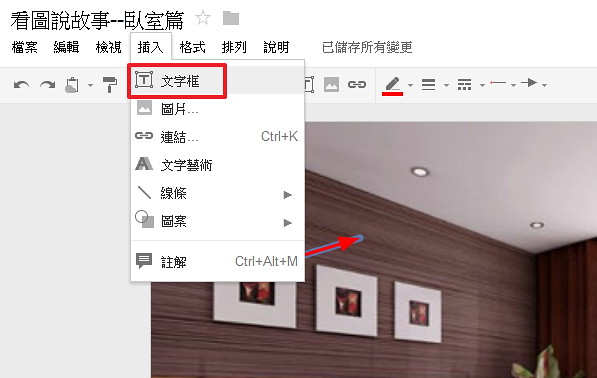
接著,點選插入\文字框。

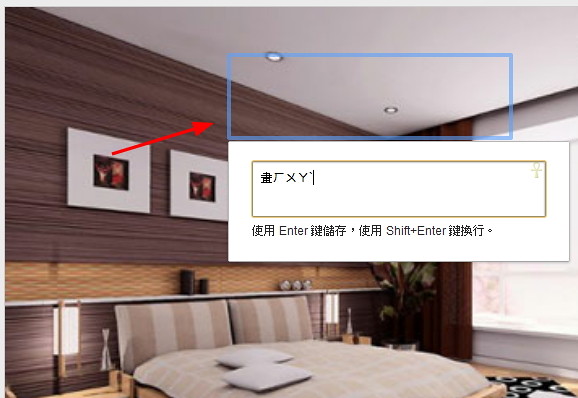
即可在箭頭旁邊加上文字說明。

一樣可以透過調色盤來改變文字的顏色喔!

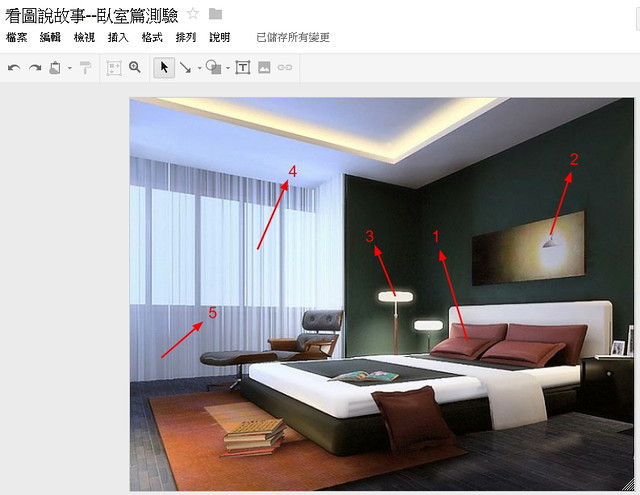
請依序將臥室中的重要物品標示出來。

另外,如果希望同學可以有一些延伸學習,我們也可以替文字加上超連結,首先請先準備一個要連結過去的超連結網址。

接著,選取其中一個文字框,並點選插入\連結。

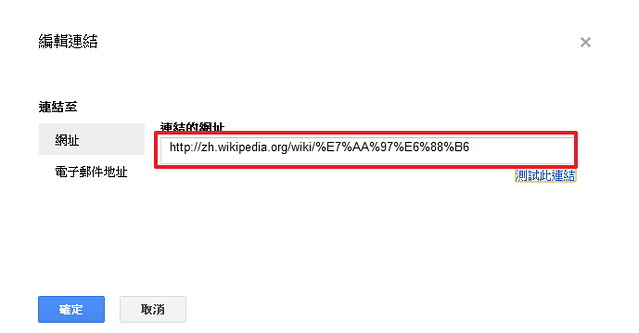
將剛剛複製的網址貼進去,完成之後請按確定。

則此時這個文字框就被加上超連結啦!

同樣的,點選右上方的共用,就可以將這份繪圖分享出去喔!

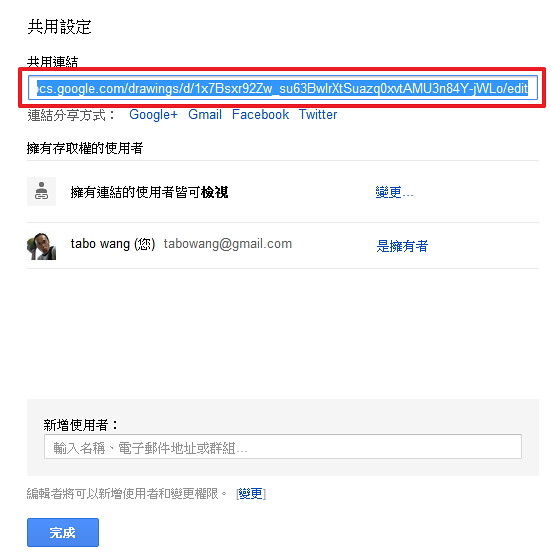
點選變更。

將權限設定成擁有連結的使用者,都可以檢視。

接著,就可以將連結寄給相關的人。

除了看圖說故事的教學之外,我們也可以使用同樣的方法來進測驗,我們可以搜尋另外一張類似的照片。

然後在照片上面標示1、2、3、4、5,請同學填上正確答案(Google表單的功能),並作答繳交。

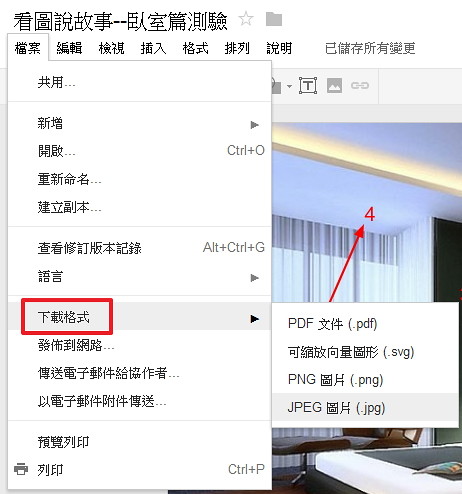
同樣的,對於繪圖的結果,我們可以點選檔案\下載格式,來下載各種格式喔!

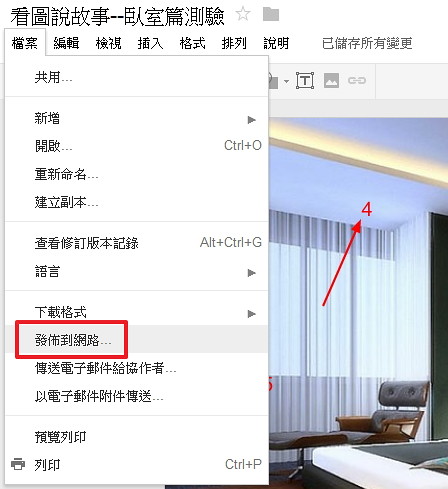
除此之外,我們也可以點選檔案\發佈到網路。

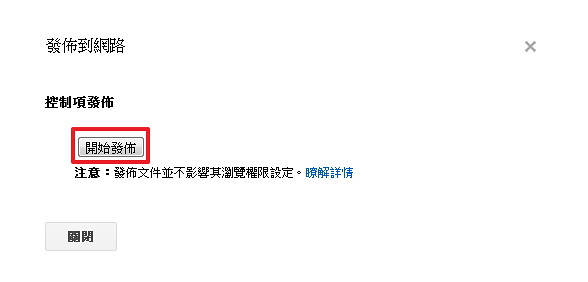
點選開始發佈。

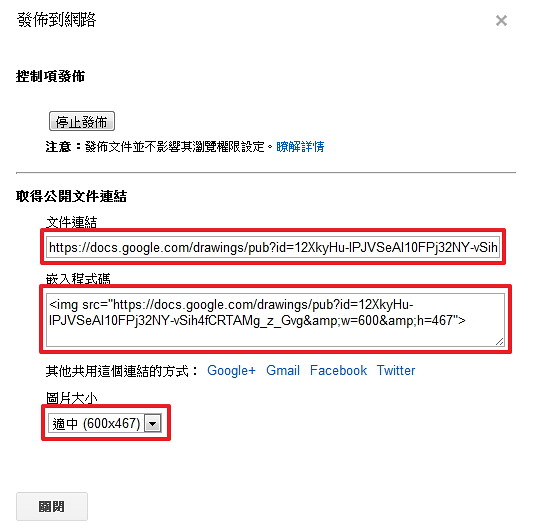
此時將有兩種方式可供使用,一種是文件的直接連結,另一種是使用嵌入程式碼的方式,可以直接將圖片外嵌到blog之中。

沒有留言:
張貼留言