
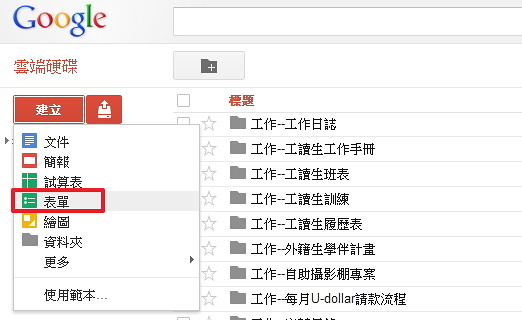
請點選建立\表單。

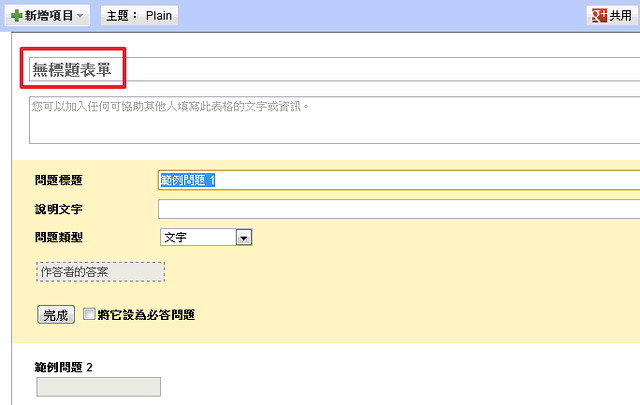
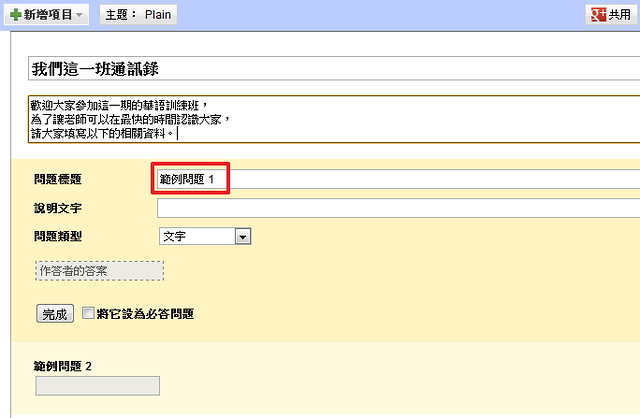
點選左上方的無標題表單,即可加入表單的標題及說明文字。

接著點選範例問題1並輸入問題,並加上說明文字,問題類型請選擇:文字,最後並將它設定為必答問題。

完成後,請點選範例問題2後方的編輯按鈕,即可重新開始編輯問題。

三個按鈕依序是:編輯題目、複製題目、刪除題目。

在範例問題2輸入問題,並加上說明文字,問題類型請選擇:段落文字,最後並將它設定為必答問題。段落文字與文字最大的差別就是段落文字可以多行輸入。

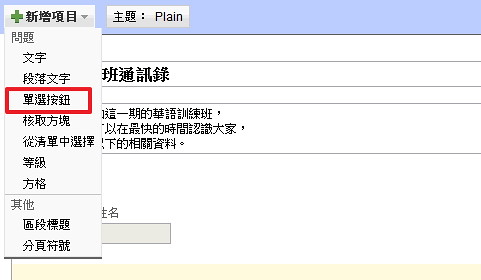
由於開啟一個新的表單時,預設只有兩個範例題目,如果需要新增題目時,請點選左上方的新增項目\單選按鈕(單選題的選項)。

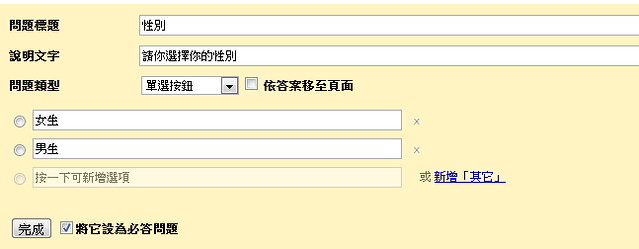
在範例問題3輸入問題,並加上說明文字,問題類型請選擇:單選按鈕,接著請替下方的問題選項設定幾個選擇,最後並將它設定為必答問題。

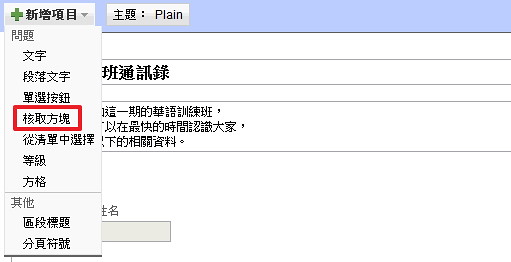
接著,請點選左上方的新增項目\核取方塊(複選題的選項)。

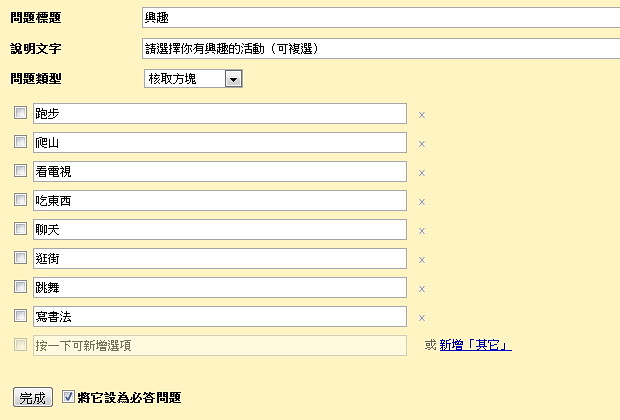
在範例問題4輸入問題,並加上說明文字,問題類型請選擇:核取方塊,接著請替下方的問題選項設定幾個核取方塊,此類型可以作為複選題的選項,最後並將它設定為必答問題。

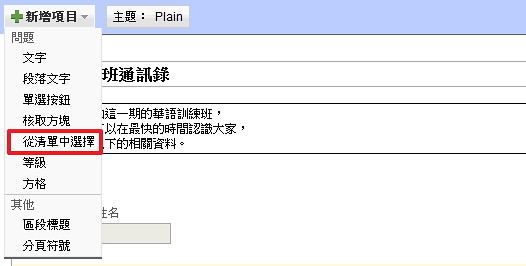
接著,請點選左上方的新增項目\從清單中選擇(下拉式選單)。

在範例問題5輸入問題,並加上說明文字,問題類型請選擇:從清單中選擇(下拉式選單),接著請替下方的問題選項設定幾個下拉式選單的選項,最後並將它設定為必答問題。

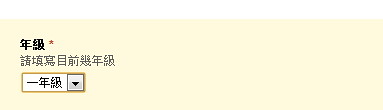
結果如下圖顯示,所有的選項都被收到下拉式選單之中。

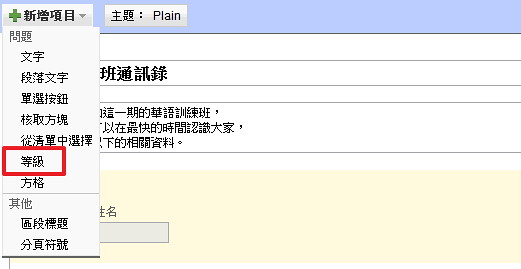
接著,請點選左上方的新增項目\等級。

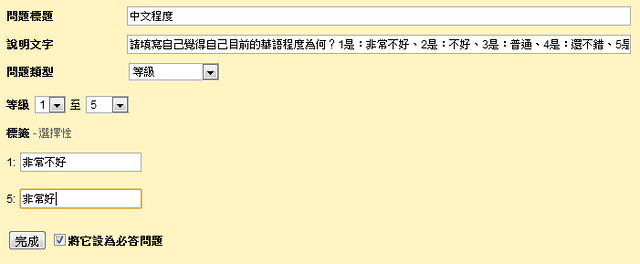
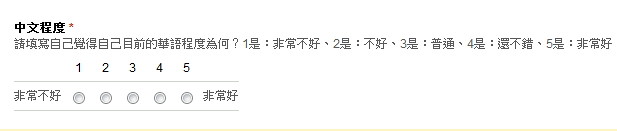
在範例問題6輸入問題,並加上說明文字,問題類型請選擇:等級,我們可以設定分成幾個等級,這是一般問卷中很常使用到的功能,類似於李科特五點量表,我們還可以設定等級1及等級5各代表什麼意思,最後並將它設定為必答問題。

在問卷中顯示的結果如下。

接著,請點選左上方的新增項目\方格。

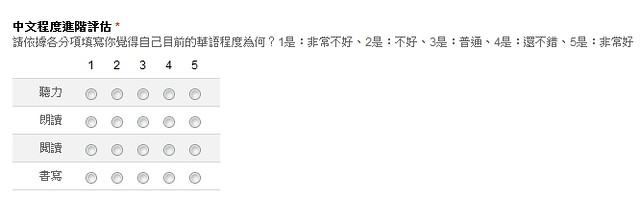
在範例問題7輸入問題,並加上說明文字,問題類型請選擇:方格,我們可以設定分成幾個欄、幾個列,這是一般問卷中很常使用到的功能,類似於李科特五點量表,但是這是題組的概念,最後並將它設定為必答問題。

在問卷中顯示的結果如下。

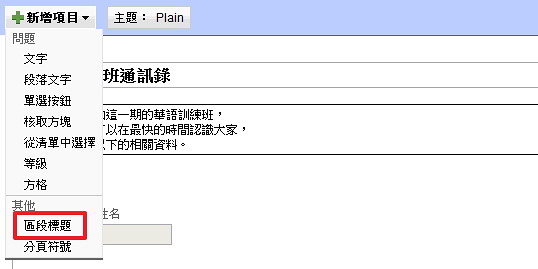
接著,請點選左上方的新增項目\區段標題。

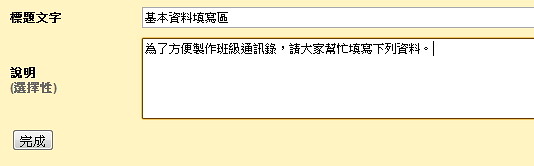
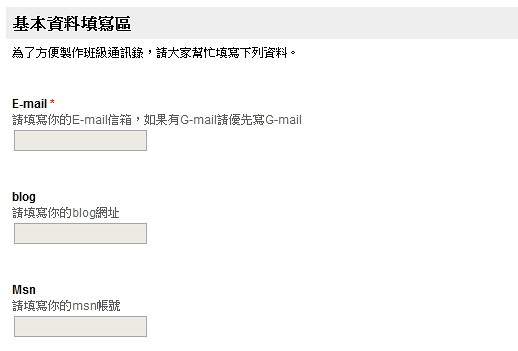
我們可以使用區段標題,來區分不同區塊的問卷類型,例如:基本資料填寫區。

接著,請依序新增幾個題目。

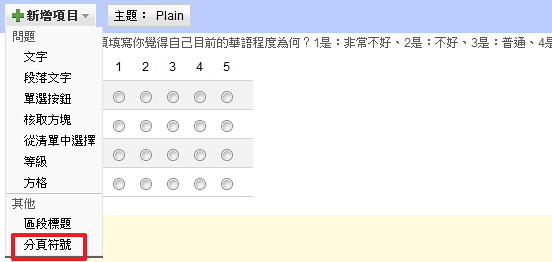
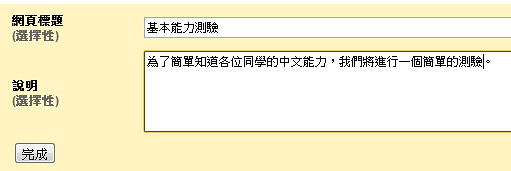
接著,請點選左上方的新增項目\分頁符號。

有時候為了避免問卷太長,我們可以適時的加入分頁符號,讓問卷暫時分頁。

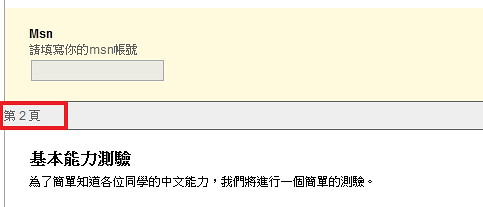
加入分頁符號後,後面的題目就會出現在第二頁。

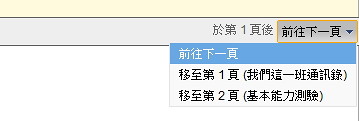
另外,我們還可以設定第一頁之後要跳到哪一頁喔!

接著,請依序新增幾個題目。

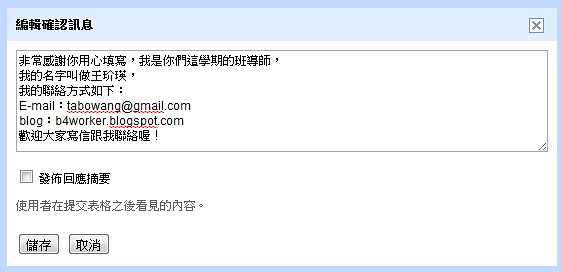
點選右上方的更多動作\編輯確認訊息,就可以編輯同學在送出表單後所看到的訊息喔!

訊息如下。

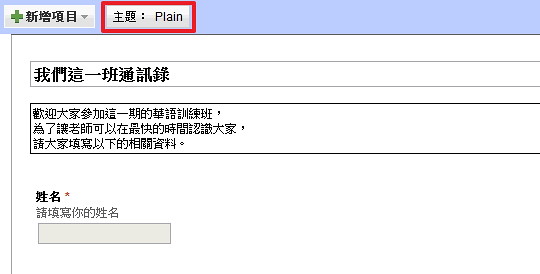
點選左上方的主題,可以設計問卷的外觀。

可以選擇的樣式類別很多。

在編輯完成之後,可以點選以電子郵件記送此表單。

接著,請輸入收件者的E-mail喔!

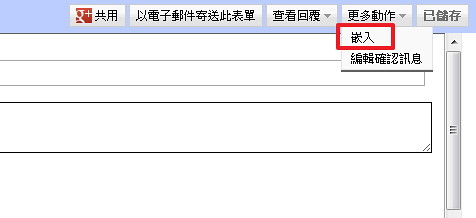
另外一種方式,就是直接將問卷嵌入到部落格之中。請點選右上方的更多動作\嵌入。

接著,請將程式碼複製起來。

回到你的部落格,切換到HTML模式。

接著,請將程式碼貼進去。

發佈之後的效果如下。

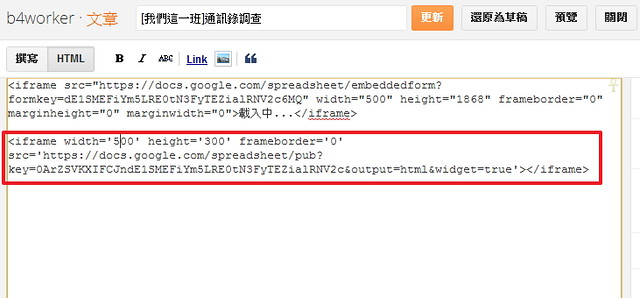
如果是在華文網的部落格方法一樣,請點選HTML。

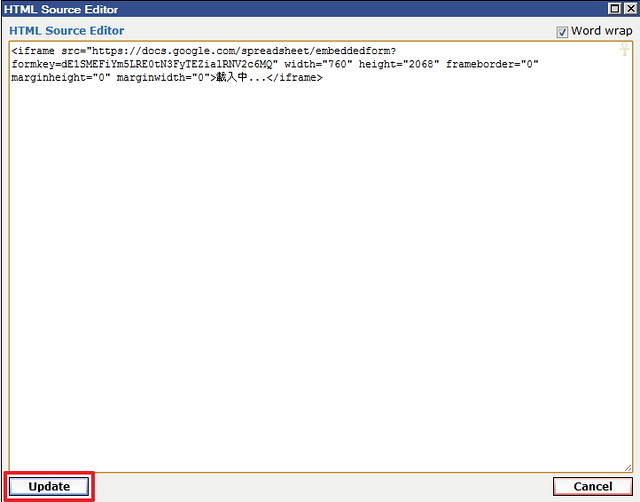
接著,請將程式碼貼進去,完成之後請點選Update。

最後點選右下角的發表。

點選右上角的到部落格前台。

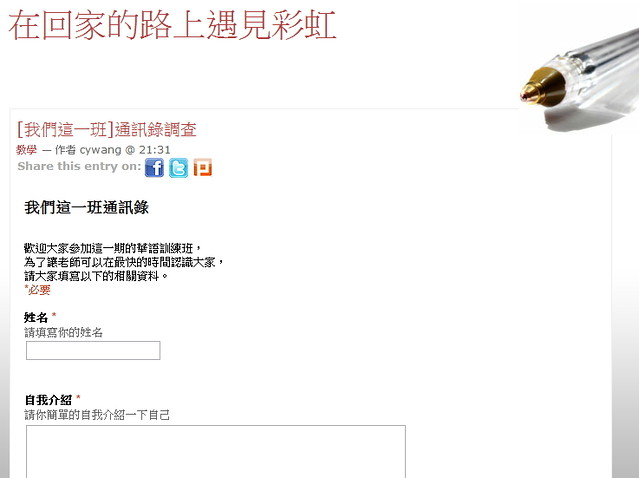
就可以看到問卷在華文網部落格呈現的樣子喔!

我們試著填寫這份問卷,提交後就會出現剛剛設定好的訊息喔!

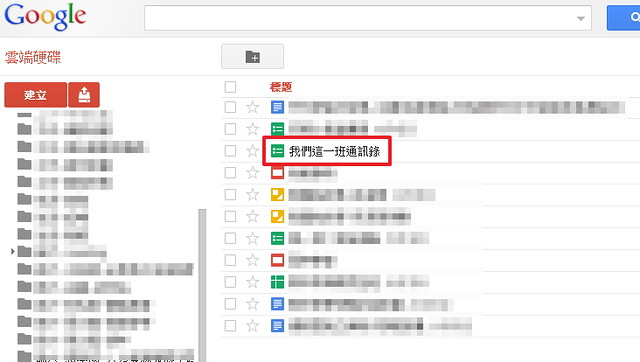
當然,如果你想知道到底有哪些人已經填寫資料了,你可以進到你的Google文件(雲端硬碟),點選那份文件。

你就可以看到這份問卷的填寫狀態。

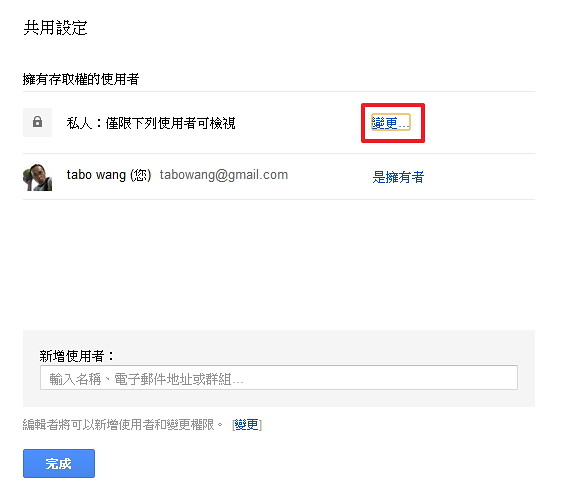
當然,因為他是一份Google文件,我們一樣也可以透過共用的方式將資料分享出去,讓大家可以看到最後的結果。請點選右上方的共用。

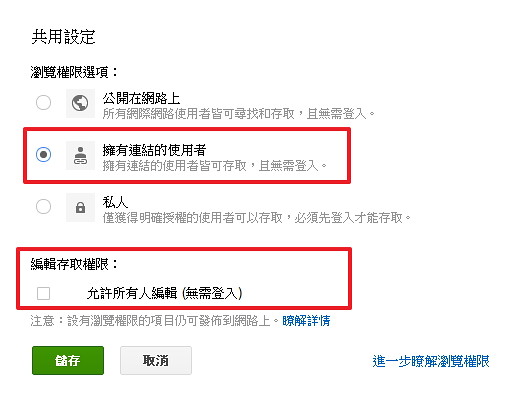
請點選變更。

接著,請選擇擁有連結的使用者可以瀏覽,至於編輯存取的權限則不建議你開放啦,因為這樣大家就可以去修改你的問卷喔!你的問卷結果就會亂掉啦!

一樣會有一個分享的網址喔!

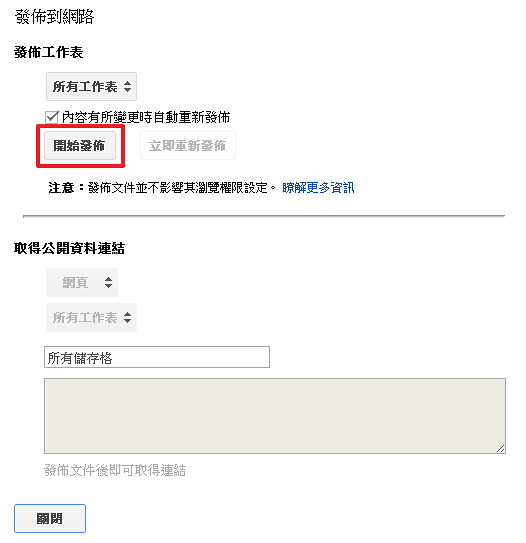
另外,我們也可以透過檔案\發佈到網路,來將最後結果呈現在部落格上喔!

請點選開始發佈。

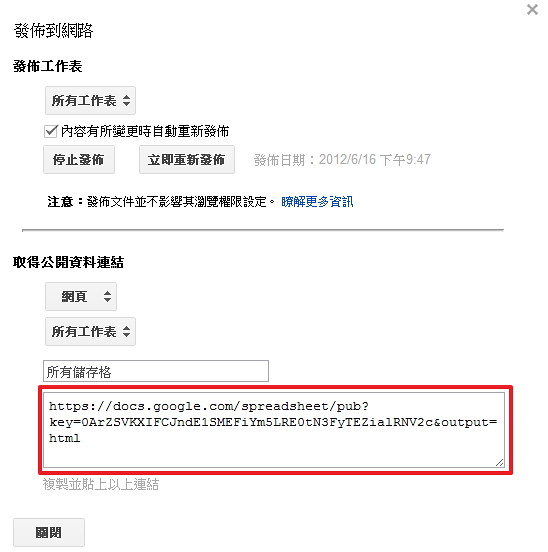
可以在下方取得網頁位置的連結。

其結果如果連結過去如下圖所示。

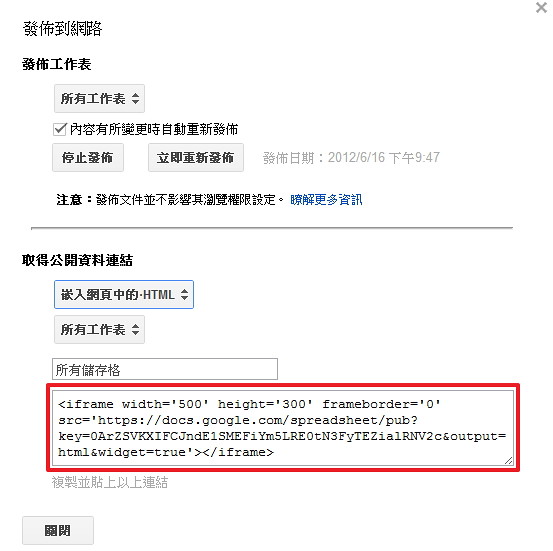
另外,我們也可以選擇嵌入網頁中的HTML。

這時候就會呈現的是程式碼,方便你將程式碼嵌入到Blog之中。

嵌入方式如同前面的教學。

另外,對於問卷的結果有兩種方式可以查看,可點選右上方的查看回覆\摘要。

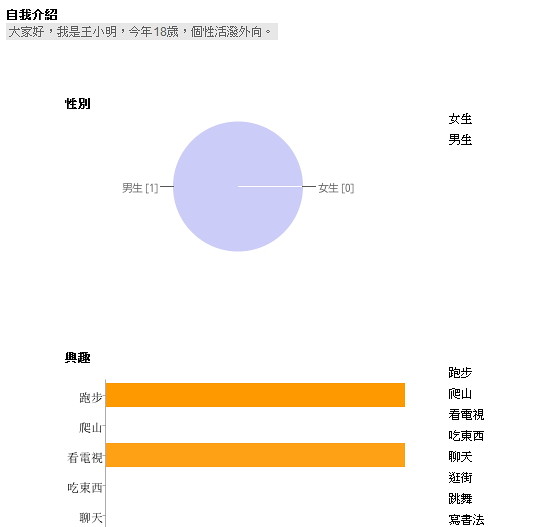
就可以看到統計相關圖表喔!

沒有留言:
張貼留言