
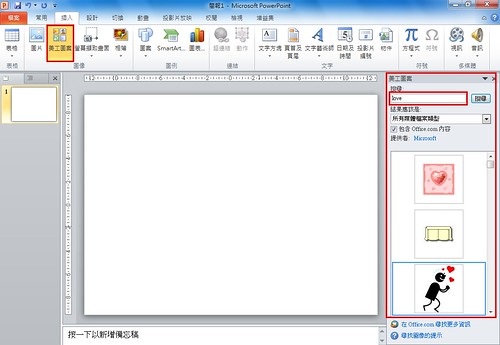
當點選美工圖案之後,在工作區的右邊就會出現一個美工圖案的工作窗格,請直接在搜尋欄位中輸入想要搜尋的圖案,建議以英文為主,在點選搜尋之後,PowerPoint會自動幫忙搜尋符合相關條件的圖片,其中包含Office.com上的圖案內容,搜尋結果顯示在下方。

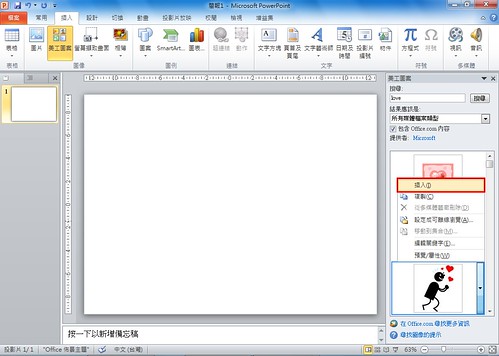
點選想要插入的圖片右方的三角形,選則插入,則圖片就會插入到PowerPoint之中。

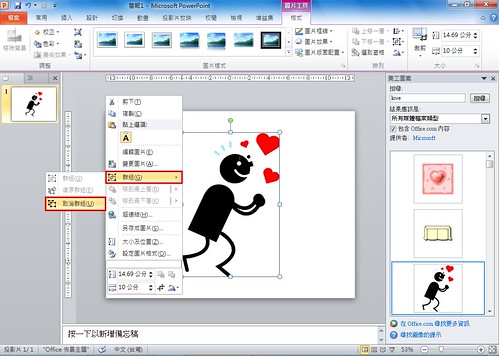
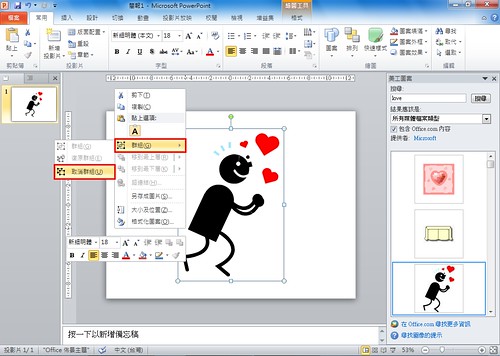
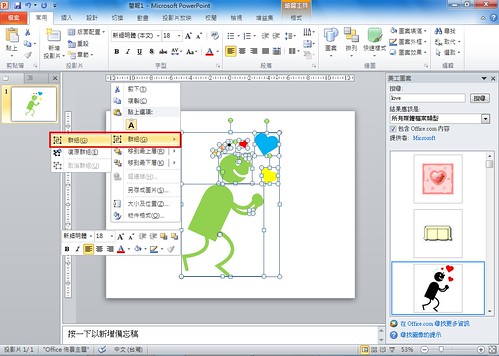
如果插入的圖片為WMF這個特殊的格式的話,則可以在圖片上方點選滑鼠右鍵\群組\取消群組,來將此圖片分解,並重新上色、刪除或保留需要的元件。

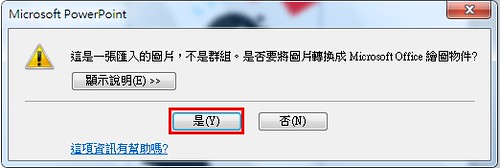
當第一次進行取消群組時,會出現這是一張匯入的圖片,不是群組。是否要將圖片轉換成Microsoft Office繪圖物件?請點選是。

接著,請再做一次取消群組的功能。

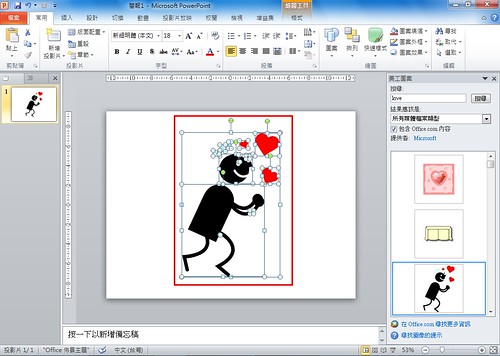
此時這張圖片已經被分解成一個一個的小元件。

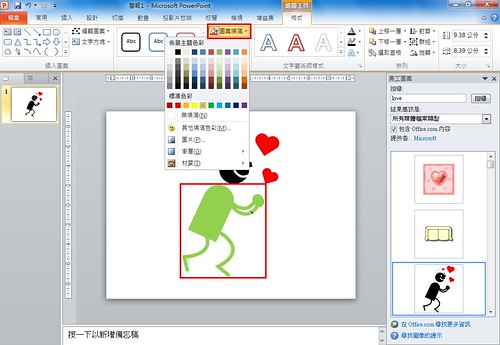
我們可以先點選旁邊空白處取消選取的狀態,接著我們可以依序選取每個小物件,並將這些物件重新上色、刪除或保留需要的元件。

改變完顏色。

為了方便日後的使用,請以滑鼠將整個物件拖曳選取起來,並以滑鼠右鍵\群組\群組。

此時新的物件就已經重新組合完成啦!

當然我們也可以選擇將不需要的物件刪掉,成為一個全新的物件。

點選物件上方的綠色圈圈,則可以旋轉整個物件。

旋轉完成。

沒有留言:
張貼留言