開啟PowerPoint的圖片交集聯集功能之後,其實PowerPoint就可以完成很多你想都想不到的功能喔!在PowerPoint2013的版本中,我們已經可以使用圖片交集聯集的功能來處理圖片了喔~
如果運用得好的話,甚至可以做出媲美photoshop的圖片去背效果喔!(雖然PowerPoint本身就已經有去除背景的功能按鈕,可是有時候調來調去一直調不出適合的效果時真的很氣人)
首先,我們先將要去背的照片插入到PowerPoint之中。
2016年9月13日 星期二
【教學】PowerPoint的進階使用-2:善用EPS檔,為你的PowerPoint加分
在使用PowerPoint時,你是否常常覺得「圖」到用時方恨少呢?
雖然我們可以透過PowerPoint內建的美工圖案去搜尋,但是找出來的圖案不是跟其他人撞圖,要不然就是醜醜的一點都沒有吸引力。
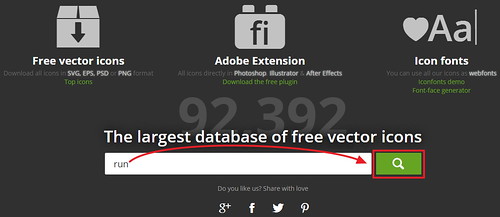
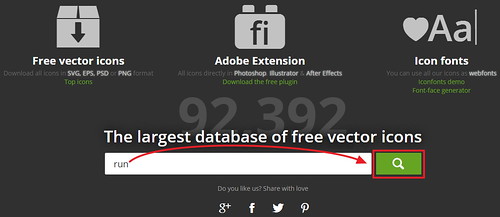
在這邊要跟大家介紹flaticon這個網站,它是一個專門搜尋ICON圖示為主的網站,其最大的特色就是只會找到「免費可商業使用」的圖示。
網址:http://www.flaticon.com/
請在搜尋的地方輸入關鍵字(請以英文為主),搜尋完畢之後就會跑出一大堆相關的ICON圖示

雖然我們可以透過PowerPoint內建的美工圖案去搜尋,但是找出來的圖案不是跟其他人撞圖,要不然就是醜醜的一點都沒有吸引力。
在這邊要跟大家介紹flaticon這個網站,它是一個專門搜尋ICON圖示為主的網站,其最大的特色就是只會找到「免費可商業使用」的圖示。
網址:http://www.flaticon.com/
請在搜尋的地方輸入關鍵字(請以英文為主),搜尋完畢之後就會跑出一大堆相關的ICON圖示

【教學】PowerPoint的進階使用-1:紅色圈圈GIF檔
各位親愛的老師:
在PowerPoint中可以使用到的動畫功能包含:「切換」及「動畫」這兩種功能。但是其實有時候在PowerPoint中搭配背景透明的GIF檔,有時候可以營造出另外一種特殊的感覺喔。已經看完第四週課程,且完成第四週作業的老師,如果有興趣的話可以研究一下我的這份PPT是怎麼做出來的喔。PS1:這是老師補充PowerPoint的進階使用,不是第四週、第五週的授課內容喔,請大家一定要在看完第四週課程,且完成第四週作業後,尚有興趣再來研究這個PPT喔。
PS2:各位老師要加快你們的腳步喔~如果有遇到任何問題,歡迎大家踴躍提問喔。已經完成作業的老師也可以趕快將作業上傳到第四週作業繳交區,我會盡快看完並給大家建議喔。
玠瑛
----------------------------------------------------------------------------------------------
以下我先針對此份PPT中的紅色圈圈GIF檔的產生方式做說明。
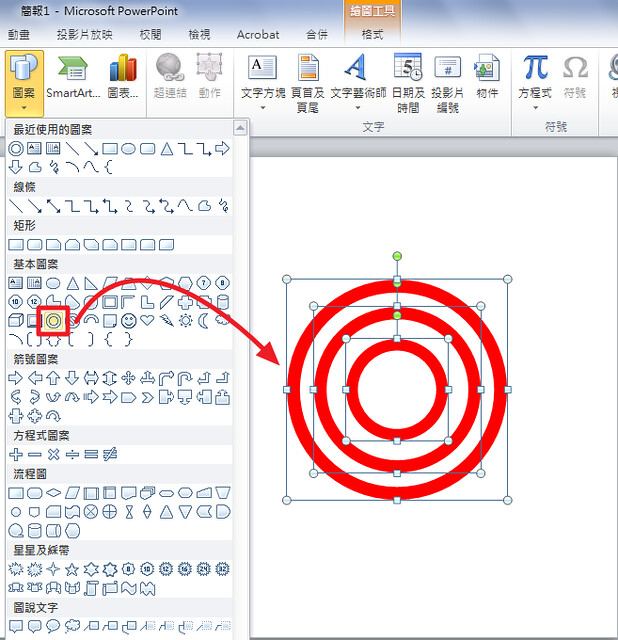
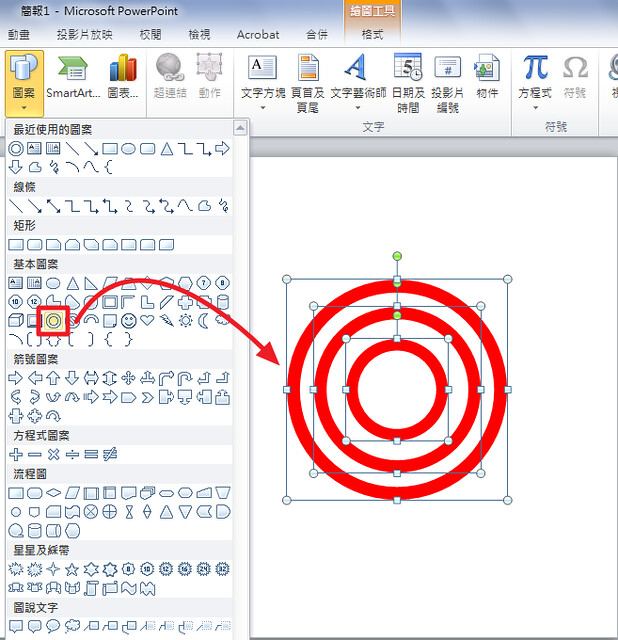
步驟1:使用PowerPoint的圖案工具做出三個同心圓。
(1)請先在PowerPoint中,使用:圖案\甜甜圈,畫出3個空心的圓。(圖案填滿:紅色、線條:無框線)

在PowerPoint中可以使用到的動畫功能包含:「切換」及「動畫」這兩種功能。但是其實有時候在PowerPoint中搭配背景透明的GIF檔,有時候可以營造出另外一種特殊的感覺喔。已經看完第四週課程,且完成第四週作業的老師,如果有興趣的話可以研究一下我的這份PPT是怎麼做出來的喔。PS1:這是老師補充PowerPoint的進階使用,不是第四週、第五週的授課內容喔,請大家一定要在看完第四週課程,且完成第四週作業後,尚有興趣再來研究這個PPT喔。
PS2:各位老師要加快你們的腳步喔~如果有遇到任何問題,歡迎大家踴躍提問喔。已經完成作業的老師也可以趕快將作業上傳到第四週作業繳交區,我會盡快看完並給大家建議喔。
玠瑛
----------------------------------------------------------------------------------------------
以下我先針對此份PPT中的紅色圈圈GIF檔的產生方式做說明。
步驟1:使用PowerPoint的圖案工具做出三個同心圓。
(1)請先在PowerPoint中,使用:圖案\甜甜圈,畫出3個空心的圓。(圖案填滿:紅色、線條:無框線)

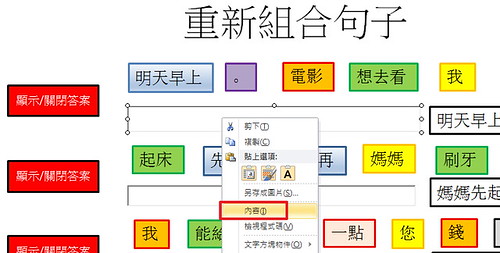
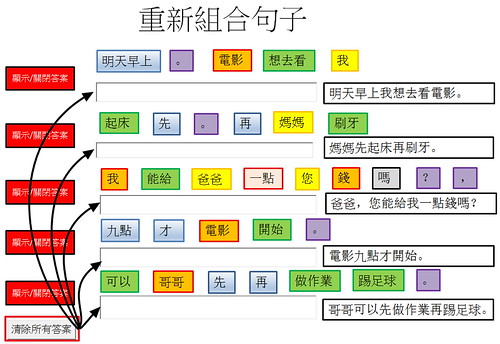
【教學】PowerPoint的進階使用-14:進階綜合運用4-重新組合句子(進階版:步驟說明)
在PowerPoint的開發人員介面裡,有許多有趣的巨集功能,善用巨集功能,
你的PowerPoint可以變化出許多有好玩的功能。
今天要介紹如何透過「文字方塊控制項」(Textbox)的功能,讓你的PowerPoint在播放模式時可以輸入文字。
同時透過「命令按鈕控制項」的功能,讓你的PowerPoint在播放模式時可以做出清除所有文字的功能。
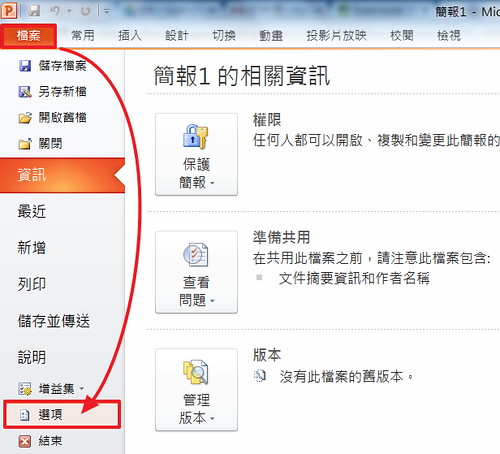
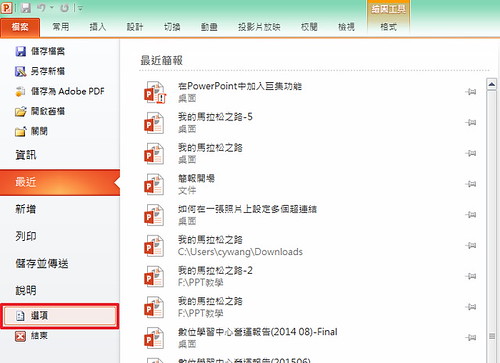
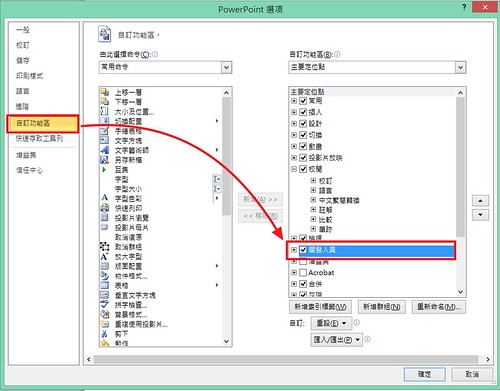
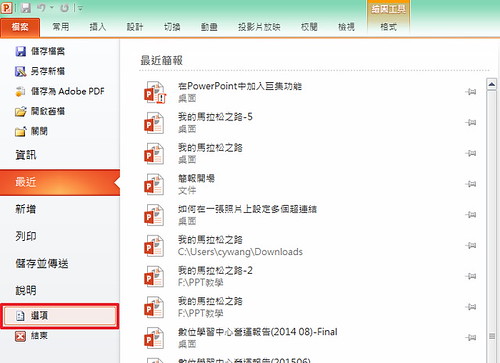
首先,請先點擊:檔案\選項。

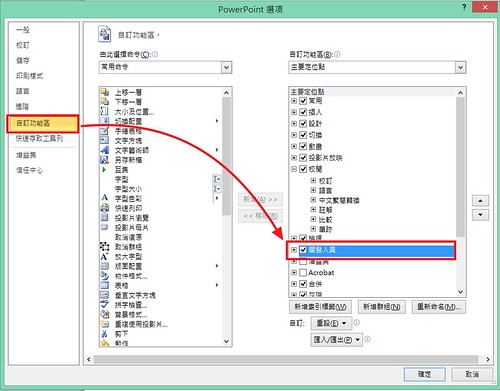
將「開發人員」的模式勾選起。

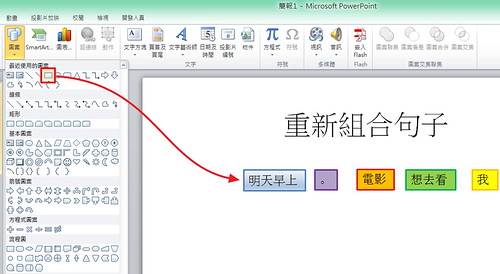
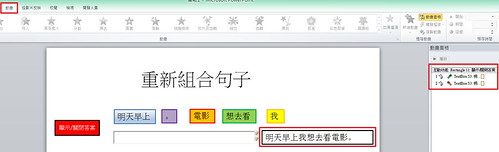
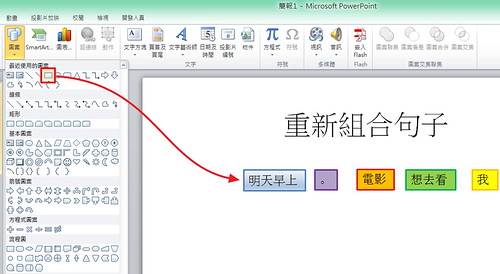
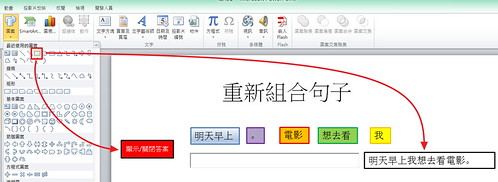
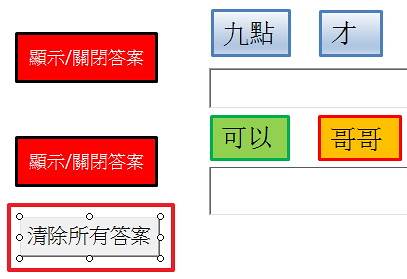
透過:圖案\矩形,做出下列矩形圖案,並在矩形上面加上文字。

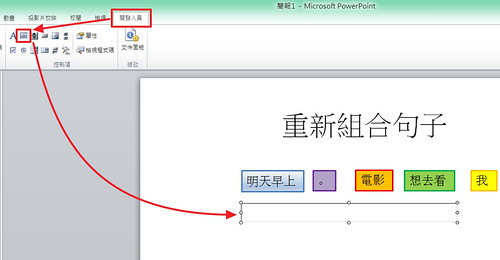
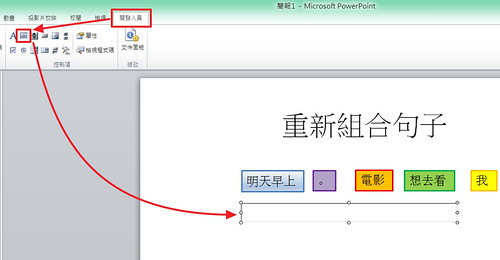
點擊:開發人員\文字方塊控制項,接著拖曳出一個「文字方塊控制項」。

透過:圖案\矩形,做出下列矩形圖案,並在矩形上面加上文字。

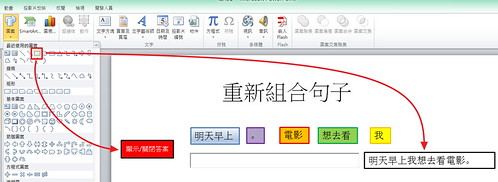
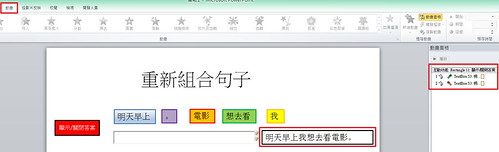
透過自訂動畫的「觸發程序」功能,做出點擊「開啟/關閉答案」時,就會叫出/隱藏「正確答案」的功能。

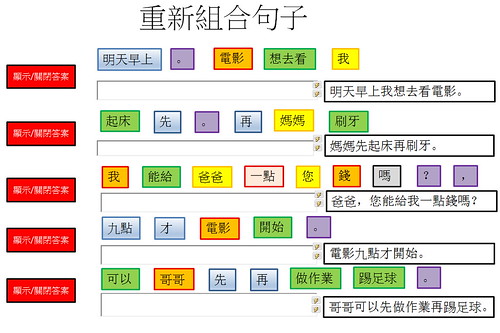
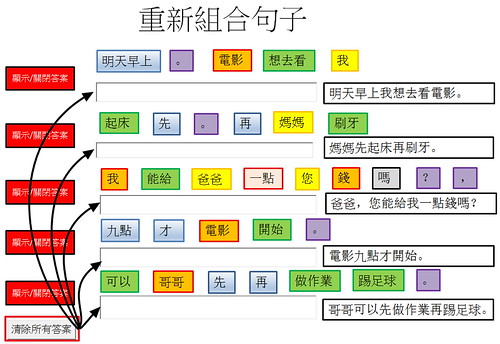
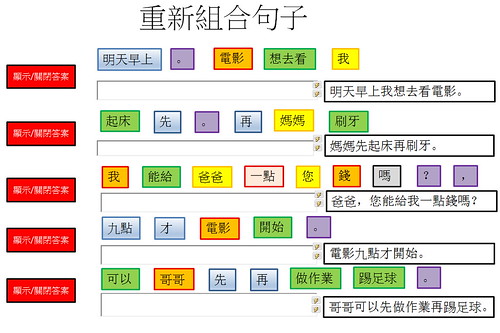
以同樣的方法做出下圖。

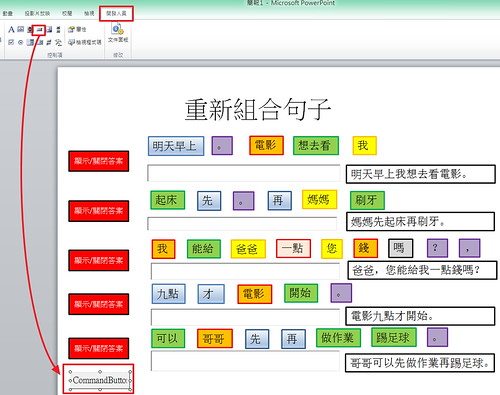
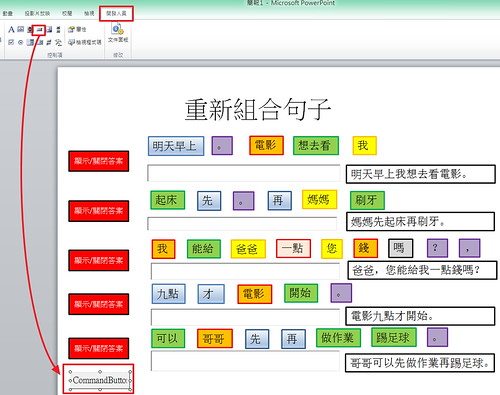
點擊:開發人員\命令按鈕控制項,接著拖曳出一個「命令按鈕控制項」。

右鍵\命令按鈕 物件\編輯。

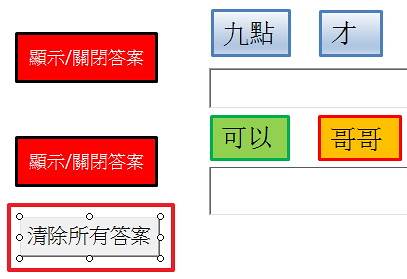
將命令按鈕重新命名為「清除所有答案」

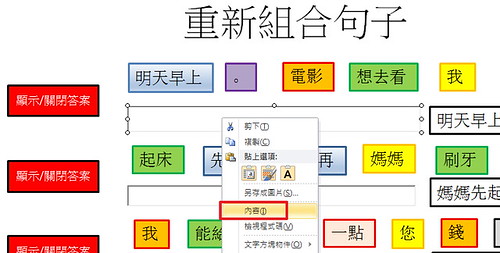
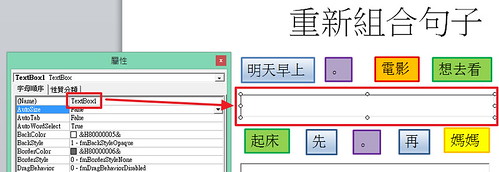
在第一個「文字方塊控制項」上按:右鍵\內容

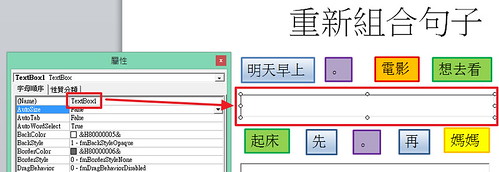
可知道第一個「文字方塊控制項」的名稱是:TextBox1

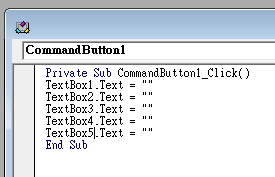
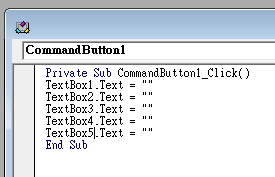
因此,點擊兩下「命令按鈕控制項」,就會開啟Visual Basic,輸入以下程式碼。
TextBox1.Text = ""
TextBox2.Text = ""
TextBox3.Text = ""
TextBox4.Text = ""
TextBox5.Text = ""

設定完成後,當點擊「清除所有答案」的按鈕時,就會將第一個到第五個「文字方塊控制項」上的文字清除掉喔。

你的PowerPoint可以變化出許多有好玩的功能。
今天要介紹如何透過「文字方塊控制項」(Textbox)的功能,讓你的PowerPoint在播放模式時可以輸入文字。
同時透過「命令按鈕控制項」的功能,讓你的PowerPoint在播放模式時可以做出清除所有文字的功能。
首先,請先點擊:檔案\選項。

將「開發人員」的模式勾選起。

透過:圖案\矩形,做出下列矩形圖案,並在矩形上面加上文字。

點擊:開發人員\文字方塊控制項,接著拖曳出一個「文字方塊控制項」。

透過:圖案\矩形,做出下列矩形圖案,並在矩形上面加上文字。

透過自訂動畫的「觸發程序」功能,做出點擊「開啟/關閉答案」時,就會叫出/隱藏「正確答案」的功能。

以同樣的方法做出下圖。

點擊:開發人員\命令按鈕控制項,接著拖曳出一個「命令按鈕控制項」。

右鍵\命令按鈕 物件\編輯。

將命令按鈕重新命名為「清除所有答案」

在第一個「文字方塊控制項」上按:右鍵\內容

可知道第一個「文字方塊控制項」的名稱是:TextBox1

因此,點擊兩下「命令按鈕控制項」,就會開啟Visual Basic,輸入以下程式碼。
TextBox1.Text = ""
TextBox2.Text = ""
TextBox3.Text = ""
TextBox4.Text = ""
TextBox5.Text = ""

設定完成後,當點擊「清除所有答案」的按鈕時,就會將第一個到第五個「文字方塊控制項」上的文字清除掉喔。

【教學】PowerPoint的進階使用-9:善用編輯端點,讓你的圖案更豐富
PowerPoint內建的圖案雖然方便好用,
但是有時候我們可能想要針對剛剛畫出來的圖案加以重新編輯,
這時候我們就會需要用到「編輯端點」這個功能。
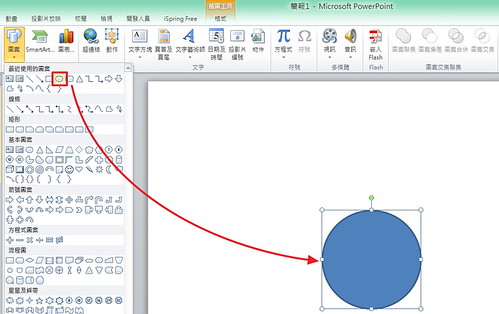
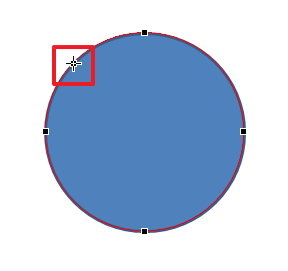
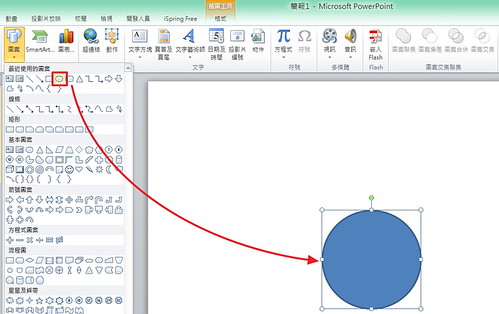
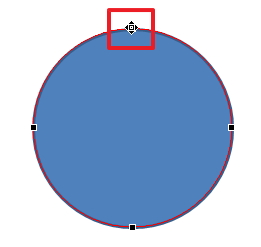
首先,先用拖曳出一個圓形。

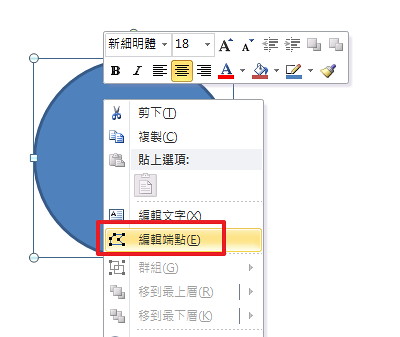
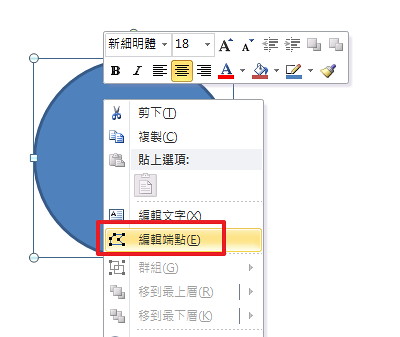
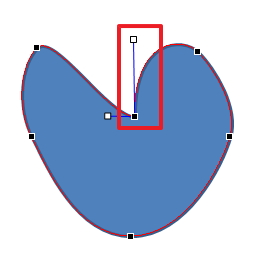
接著,右鍵\編輯端點。

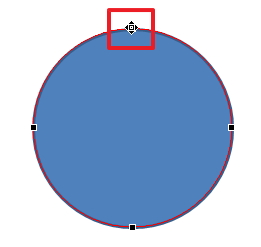
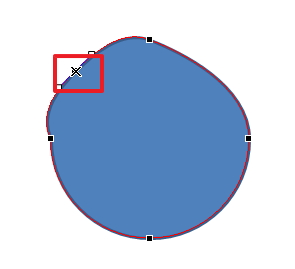
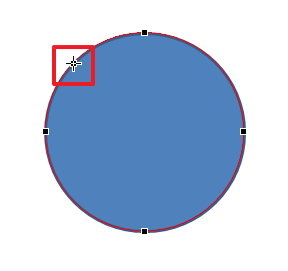
在此狀態底下可以去調整端點的位置。

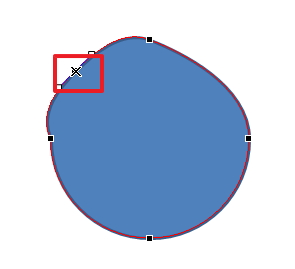
搭配Ctrl+滑鼠左鍵可以增加一個新的端點。


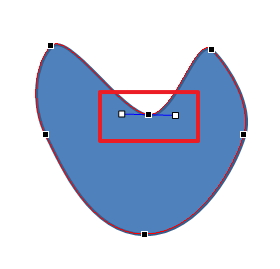
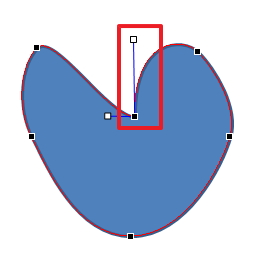
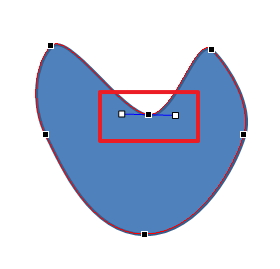
一般來說,如果直接拖曳端點的把手,它的兩邊把手一起動作,如果搭配Alt可以調整端點的單一邊的控制把手的長度及方向。


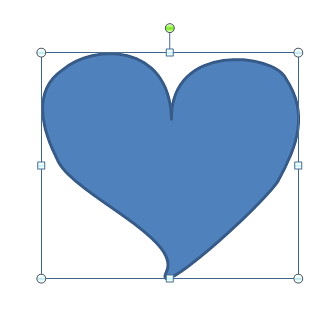
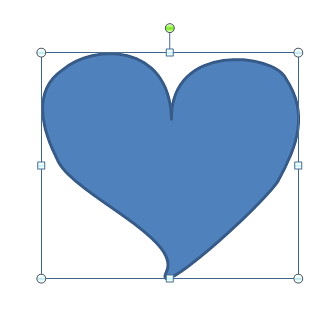
適時的調整之後,應該可以調整出以下的效果,把原先的圓變成愛心。

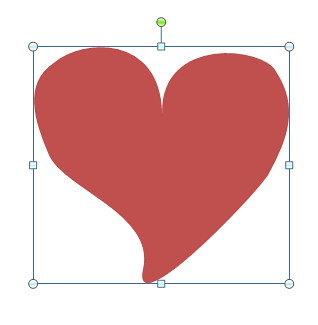
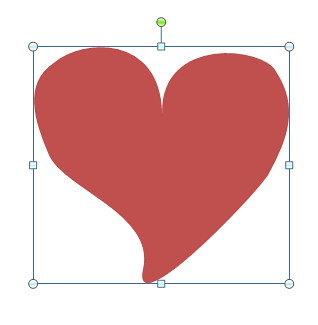
變換顏色之後,是不是更像了呢?

但是有時候我們可能想要針對剛剛畫出來的圖案加以重新編輯,
這時候我們就會需要用到「編輯端點」這個功能。
首先,先用拖曳出一個圓形。

接著,右鍵\編輯端點。

在此狀態底下可以去調整端點的位置。

搭配Ctrl+滑鼠左鍵可以增加一個新的端點。


一般來說,如果直接拖曳端點的把手,它的兩邊把手一起動作,如果搭配Alt可以調整端點的單一邊的控制把手的長度及方向。


適時的調整之後,應該可以調整出以下的效果,把原先的圓變成愛心。

變換顏色之後,是不是更像了呢?

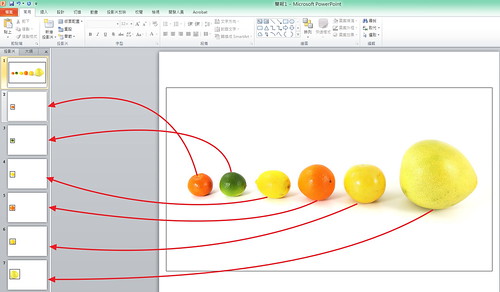
【教學】PowerPoint的進階使用-8:利用隱形的手繪多邊形讓一張照片上面可以設定多個超連結
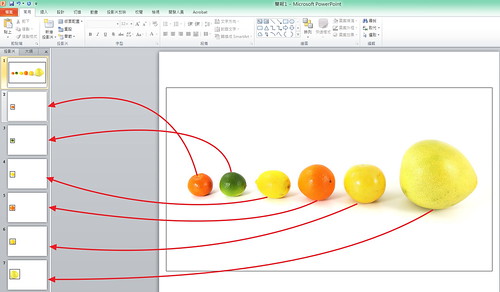
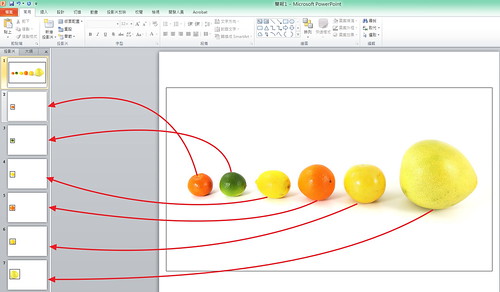
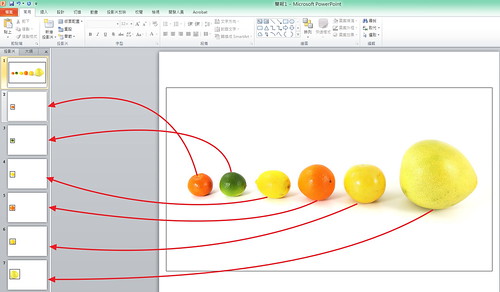
有時候我們可能會使用一張有很多素材在上面的照片,我們希望不去針對照片做任何的切割,但是還是能夠在一張照片上面設定多個超連結。當點擊照片中的第一個部分時,就跳到相對應的頁次,如下圖所示。這時候我們就可以使用隱形的手繪多邊形(或隱形的圖案)來幫忙喔。

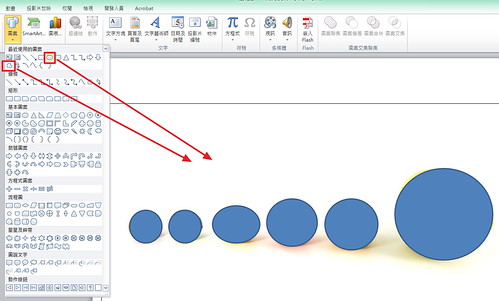
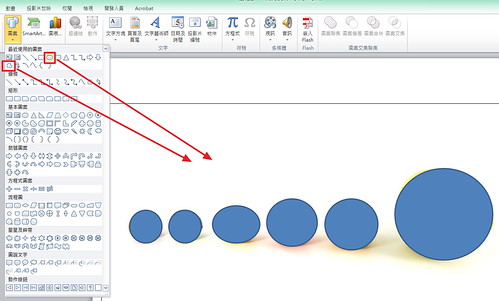
點擊:插入\圖案,選擇手繪多邊形或橢圓形,依序照片中元件大小畫出一個差不多大小的圖形。

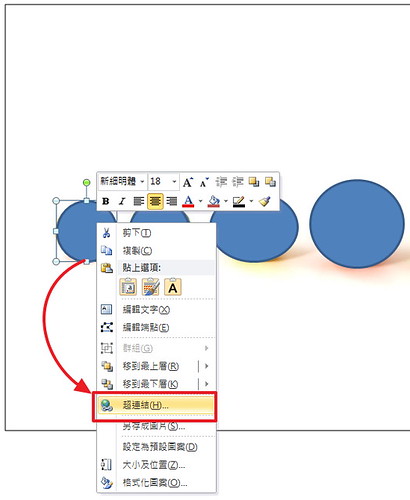
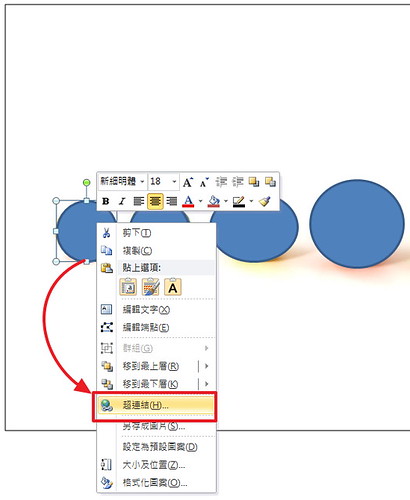
接著,選擇其中一個圖形按滑鼠右鍵\超連結。

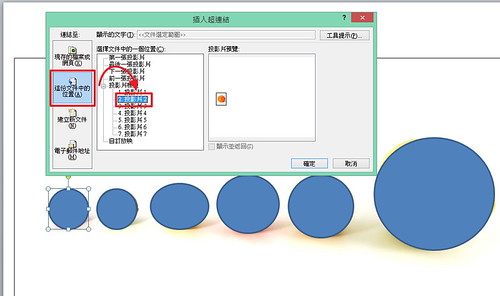
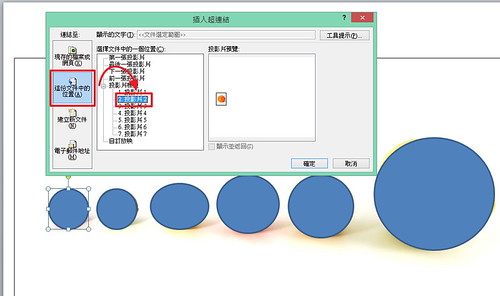
我們可以選擇要超連結到「這個文件中的位置」,並選擇要跳到哪一頁。以同樣的方法就可以將每個圖形都設定一個超連結的位置喔。

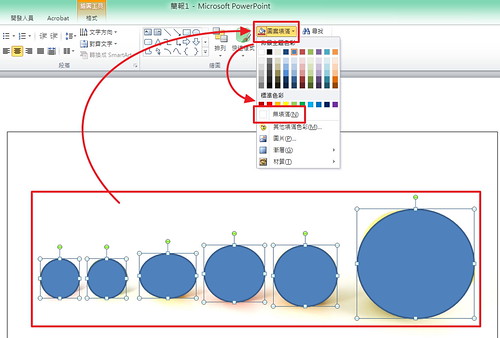
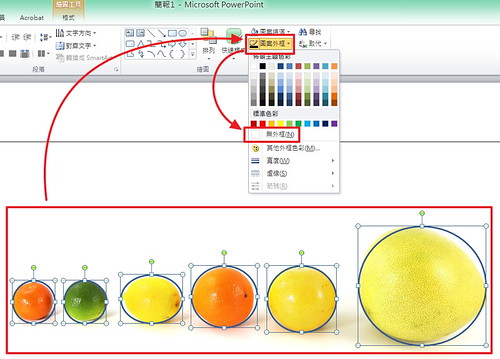
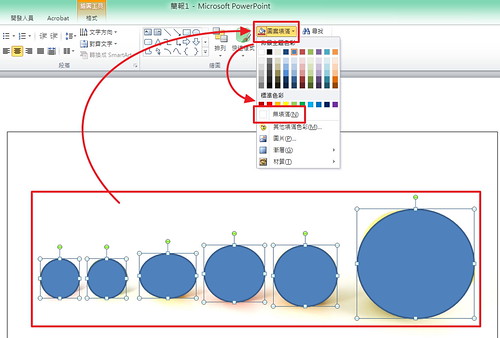
全選所有的圖形,點擊:圖案填滿\無填滿。

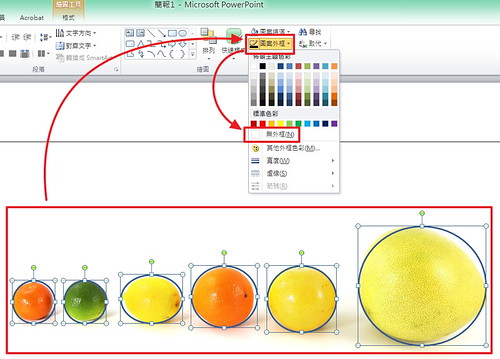
全選所有的圖形,點擊:圖案外框\無外框。

完成,我們已經利用隱形的手繪多邊形(或圖案)讓一張照片上面可以設定多個超連結。


點擊:插入\圖案,選擇手繪多邊形或橢圓形,依序照片中元件大小畫出一個差不多大小的圖形。

接著,選擇其中一個圖形按滑鼠右鍵\超連結。

我們可以選擇要超連結到「這個文件中的位置」,並選擇要跳到哪一頁。以同樣的方法就可以將每個圖形都設定一個超連結的位置喔。

全選所有的圖形,點擊:圖案填滿\無填滿。

全選所有的圖形,點擊:圖案外框\無外框。

完成,我們已經利用隱形的手繪多邊形(或圖案)讓一張照片上面可以設定多個超連結。

【教學】PowerPoint的進階使用-7:善用圖片的色彩功能做出與眾不同的照片
PowerPoint內建置了許多有去的照片編修功能,只要善用這些功能,你也可以做出與眾不同的照片效果喔。
首先,在PowerPoint中插入一張圖片。

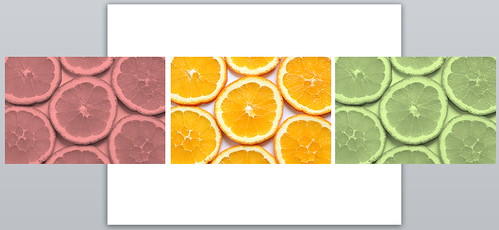
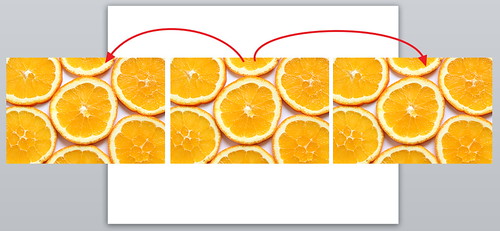
接著,向左向右各複製一個圖檔。

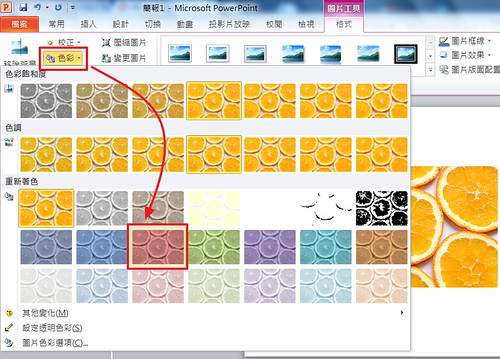
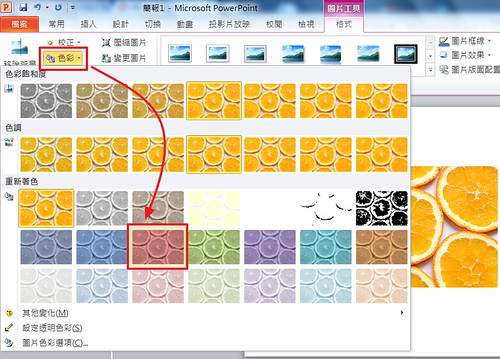
點擊任一張照片兩下,接著在:格式\色彩的重新著色的部分就可以重新替照片上色。

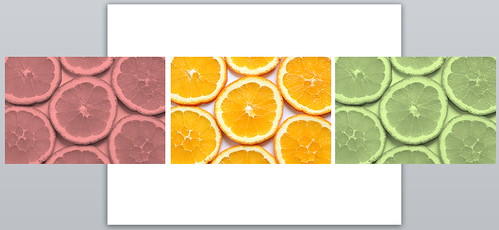
依序將左右兩張照片分別變成紅色及綠色的效果。

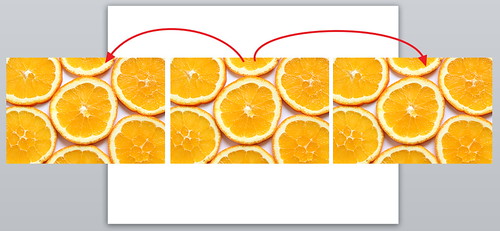
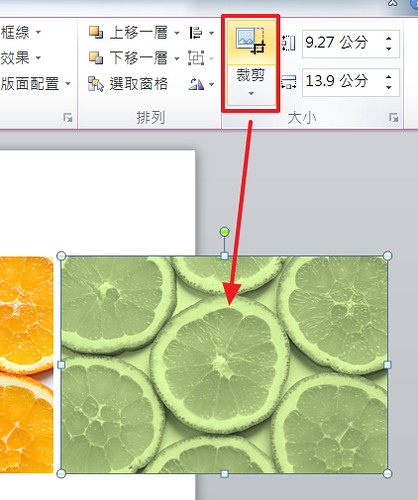
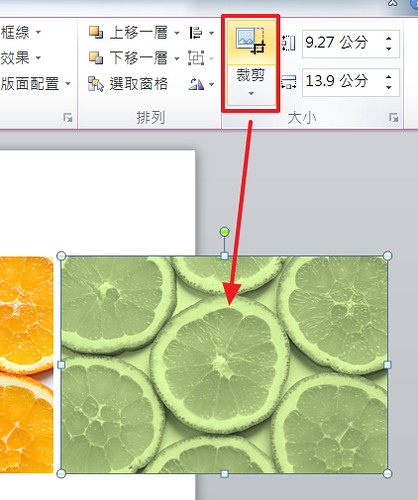
接著,點擊任一張照片兩下,再點擊「裁剪」按鈕就可以重新調整照片的範圍。

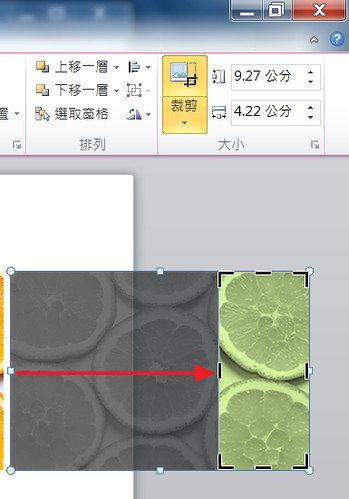
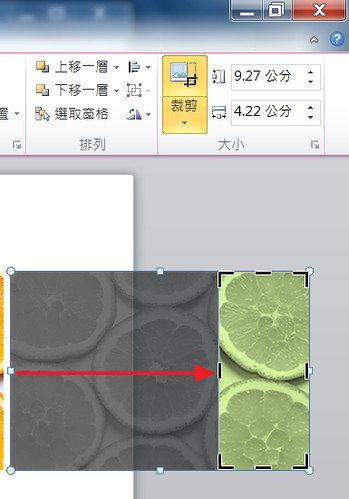
重新調整照片顯示的範圍。

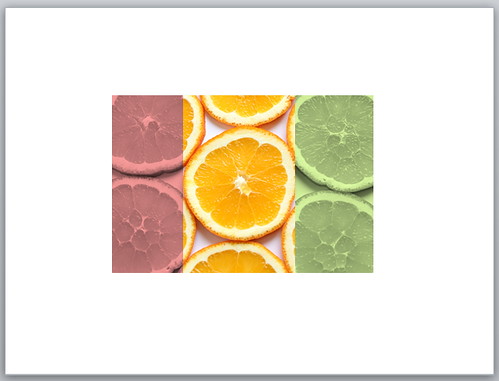
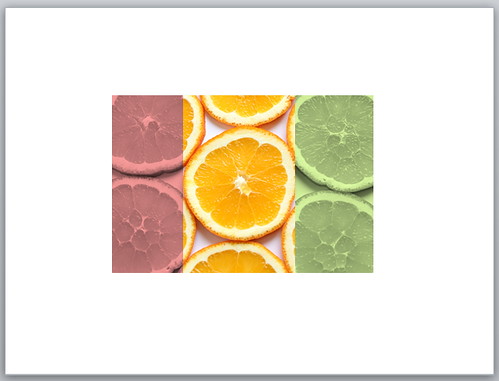
最後將這三張照片對齊在一起,就可以做出一張照片有三種顏色的特殊效果喔。當然,因為這是三張照片,我們就可以針對每一張照片去設定動畫的效果喔!(動畫、跳頁、觸發程序等)
首先,在PowerPoint中插入一張圖片。

接著,向左向右各複製一個圖檔。

點擊任一張照片兩下,接著在:格式\色彩的重新著色的部分就可以重新替照片上色。

依序將左右兩張照片分別變成紅色及綠色的效果。

接著,點擊任一張照片兩下,再點擊「裁剪」按鈕就可以重新調整照片的範圍。

重新調整照片顯示的範圍。

最後將這三張照片對齊在一起,就可以做出一張照片有三種顏色的特殊效果喔。當然,因為這是三張照片,我們就可以針對每一張照片去設定動畫的效果喔!(動畫、跳頁、觸發程序等)

訂閱:
意見 (Atom)