如果運用得好的話,甚至可以做出媲美photoshop的圖片去背效果喔!(雖然PowerPoint本身就已經有去除背景的功能按鈕,可是有時候調來調去一直調不出適合的效果時真的很氣人)
首先,我們先將要去背的照片插入到PowerPoint之中。

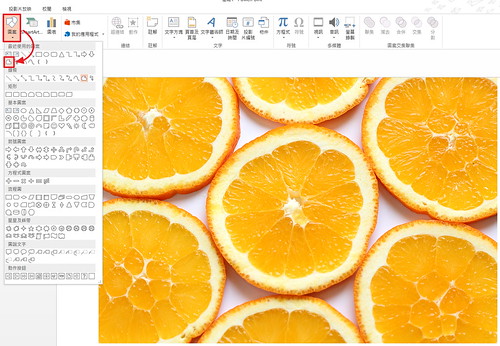
接著,點擊:插入\手繪多邊形,我們接下來要用手繪多邊形去描繪我們想要保留下來的圖案的邊框。

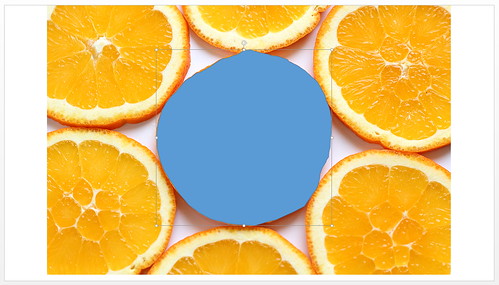
描繪完畢時,會自動呈現一個封閉的色塊。

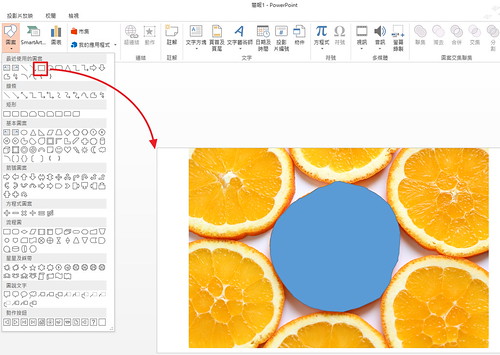
接著,點擊:插入\矩形,我們要拖曳出一個跟原先插入的圖片一樣大小的矩形。

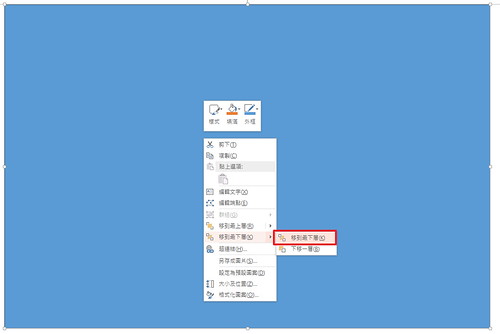
拖曳完成的矩形如下,接著我們想要將這個矩形放到最下層。

右鍵\移到最下層\移到最下層。(順序由下而上分別是:矩形、照片、手繪多邊形)

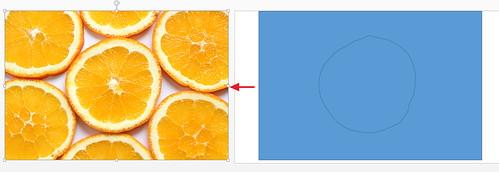
接著,請將位在第二層的照片水平移到旁邊去。

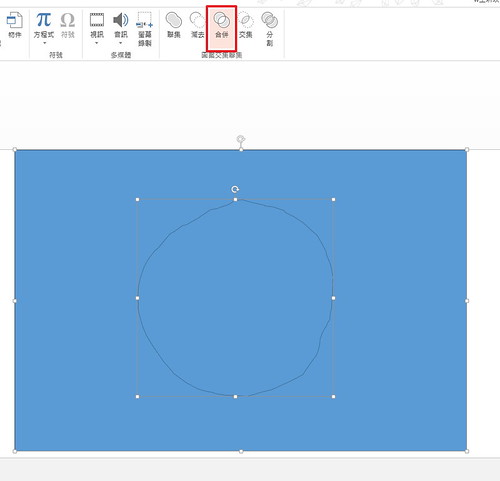
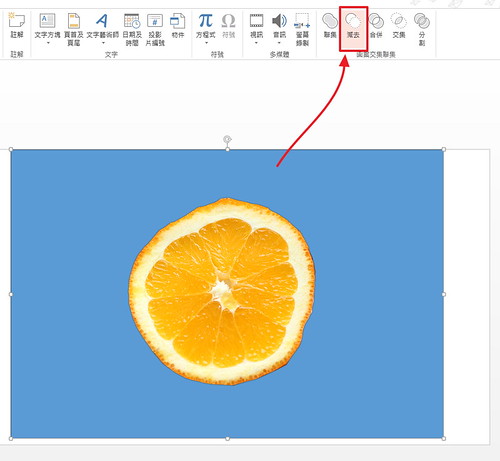
接著,將矩形及手繪多邊形全選起來,點擊:合併按鈕。

這時候你會發現在畫面上多出了一個被挖空的矩形。

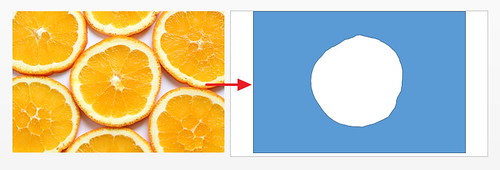
接著,將照片與被挖空的矩形對齊。(順序由下而上分別是:照片、挖空的矩形)

將照片與被挖空的矩形全選起來,點擊:減去按鈕。

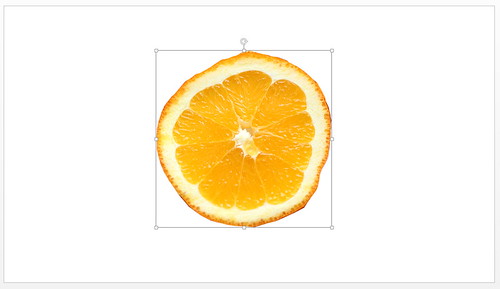
完美~用PowerPoint竟然也可以做出媲美photoshop的圖片去背效果。

備註說明:
PowerPoint2010雖然無法針對照片做圖案交集聯集的效果,但是可以先拉出一個矩形,接著將這個矩形以填滿圖案的方式填入照片效果。只是比較可惜的是以上訴的方法去做去背,最後去背出來的圖案會自動位移,導致最後去背的效果不如預期,有點可惜。因此暫時先稱這是專屬於PowerPoint2013的去背密技吧。
沒有留言:
張貼留言